由於我是使用mac,所以我是直接用homebrew安裝golang,不同作業系統可以參考官網安裝教學。
https://go.dev/doc/install
推薦使用IDE:Goland
https://www.jetbrains.com/go/
從以前寫java開始用intellij之後就回不去了,覺得他們的IDE都很好用,唯一的缺點就是要花錢(感謝我的公司願意替我付這筆錢)
不想花錢的也可以使用Jet brains 提供的Free 30-day trial,可以讓你免費用一個月。
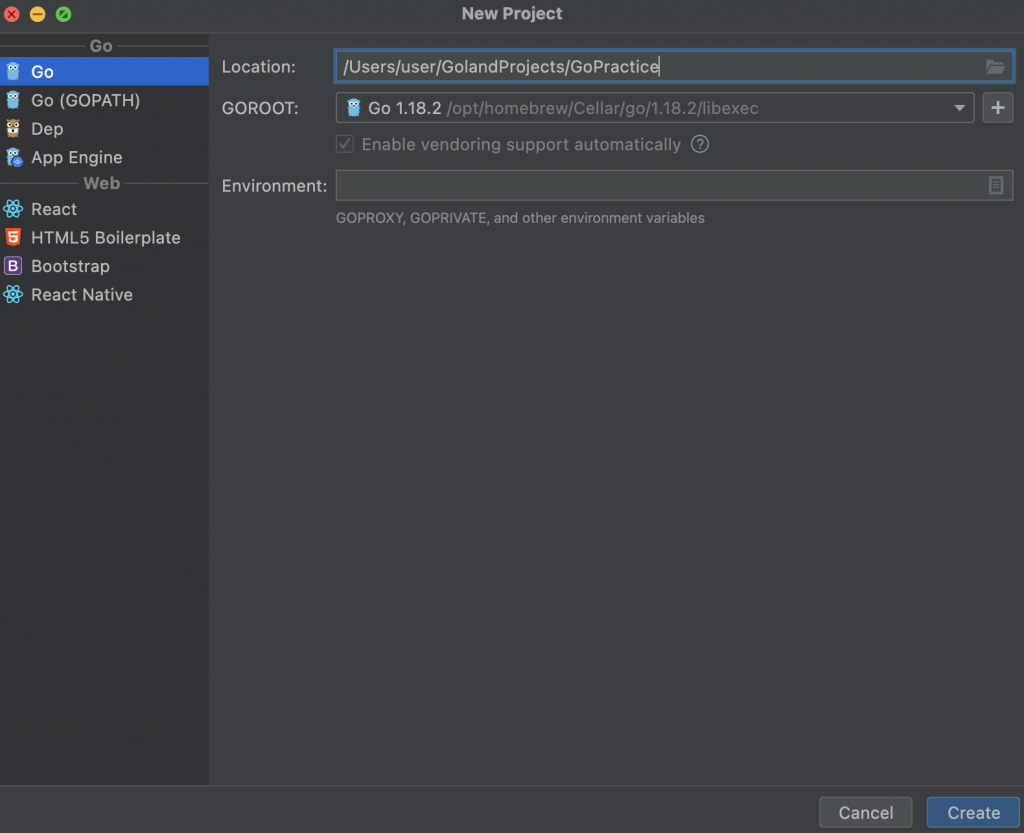
都安裝完後就新增一個專案如圖
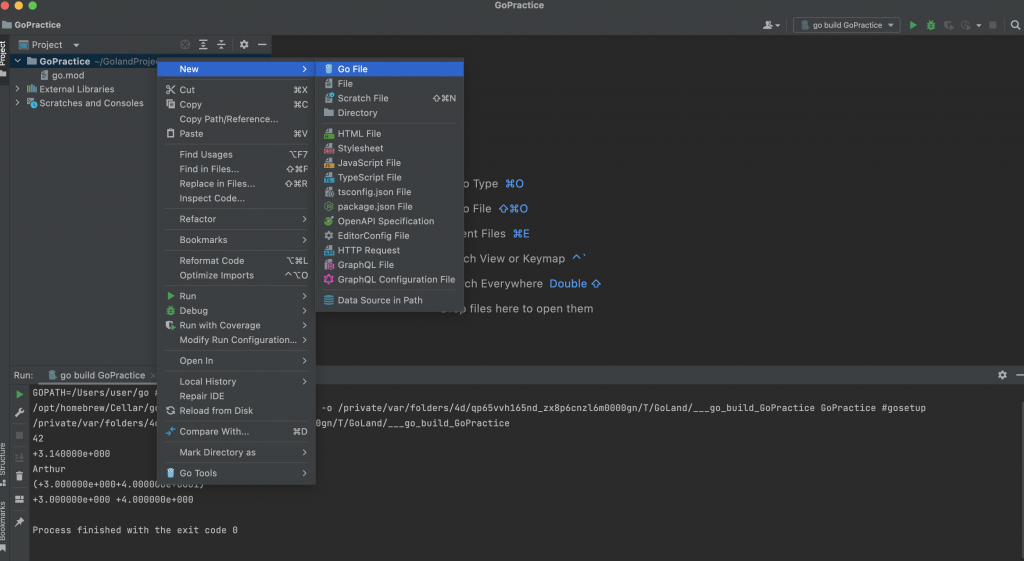
進入專案後新增一個main.go
內容如下
package main
import "fmt"
func main() {
fmt.Println("Hello World")
}
執行後即可在console看到結果
Golang 宣告變數的方式如下
定義變數名稱型別跟值:var + 變數名稱 +型別 = 值
定義變數名稱型別(不設初始值):var + 變數名稱 +型別
一次定義多個變數:var (
變數名稱1 型別 = 值
變數名稱2 型別 (不設初始值可以省略)
)
最簡單的 變數名稱 := 值
package main
import (
"fmt"
)
func main() {
var name string = "Sam"
height := 173
var (
skill string = "Golang"
month int
year = 2022
)
month = 6
fmt.Printf("%v is %v cm tall. \nHe learns %v from %v/%v.", name, height, skill, month, year)
}
// Sam is 173 cm tall.
// He learns Golang from 6/2022.
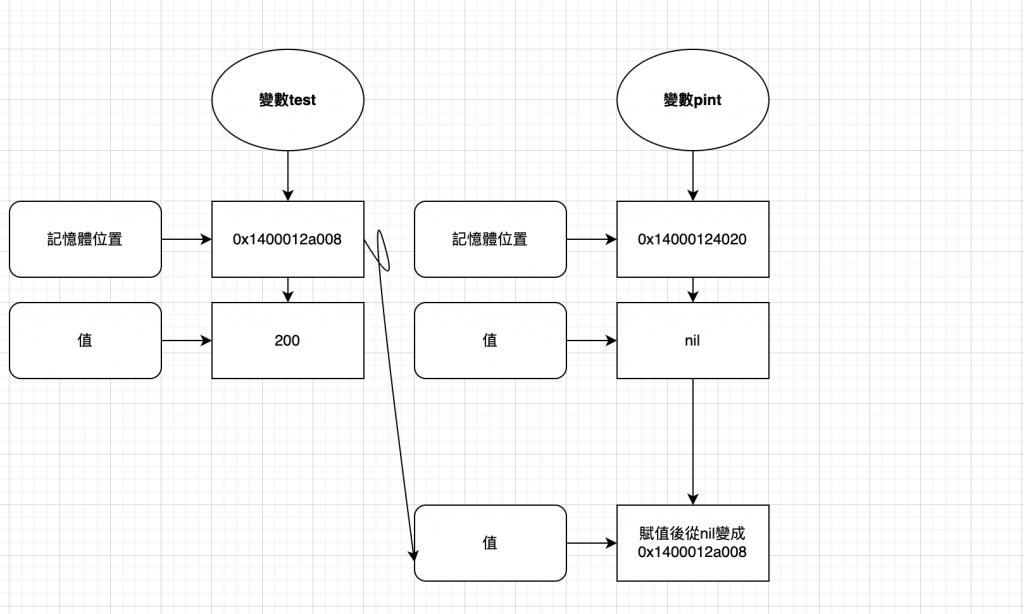
指針是一個用來指向記憶體位置的變數,在定義變數的時候,電腦會自動為變數配置一個記憶體位置,指針就用來儲存這些變數的記憶體位置。
不同類型的數據佔用不同的儲存空間,所以記憶體位置分配大小不同,指針只能存放同型別變數的記憶體位置。
在Go裡面
&符號的意思是對變數取記憶體位置,如:變數a的地址是&a
*符號的意思是對指針取值
直接看例子比較好懂
package main
import "fmt"
func main() {
var test int = 200
fmt.Printf("變數test的記憶體位置:%v\n", &test)
// 變數test的記憶體位置:0x1400012a008
// 定義int型別的指针變數
var pint *int
fmt.Printf("指針值:%v,記憶體位置:%v\n", pint, &pint)
// 指針值:<nil>,記憶體位置:0x14000124020
pint = &test
fmt.Printf("指針值:%v,記憶體位置:%v\n", pint, &pint)
// 指針值:0x1400012a008,記憶體位置:0x14000124020
fmt.Printf("指針值的值:%v,記憶體位置:%v\n", *pint, &pint)
// 指针值的值:200,記憶體位置:0x14000124020
}

想更了解指針的話可以看這篇
https://youtu.be/WIsLX_NL5cU
